Redaktør support
Intern side med små tips/tricks guides og andre goodies.
Headeren forsvinder eller driller
Fx hvis:
Mobil headerbaggrund er gennemsigtig (så mobil header ligger bag billeder), Desktop header dropdown baggrund er gennemsigtig og/eller Desktop header dropdown ligger bag billede.
Umiddelbart er det WPML som skaber problemet, og det opstår hvis man ændrer på en engelsk side.
LØSNING:
- DANSK WP
- Skabeloner/Skabelon bygger
- Fanen “Sidehoved”
- Åben sidehovedet “Header”
- Ret 1 pixel i margin i og gem påny for at gennemtvinge ny indlæsning af css.
Ellers har Lasse tidligere løst det ved at “sætte z-index til 1000 på hver af menuerne” (??).
Lasse mistænker at WPML oversættelser skaber problemer i headeren.
Cache udfordringer
- Filføj “?x” slut i URL for at tvinge ny sideindlæsning
- Tøm cache i den sorte topbjælke
- Tøm Kinsta cache: Kinsta cache/Clear cache
- Tøm WP Rocket cache: Indstillinger/WP Rocket/Clear cache
- Indsæt et bogstav på siden/headeren og gem Elementor. Slet det igen og gem igen for at gennemtvinge nye indlæsning af css, som kan drille. (den forsvundne header findes her: Skabeloner/Skabelon bygger)
- Tøm cache i browseren (chrome, safari, firefox)
Skift flexbox, som kan have flere åbne
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Harmonika flexbox, kun 1 åben ad gangen
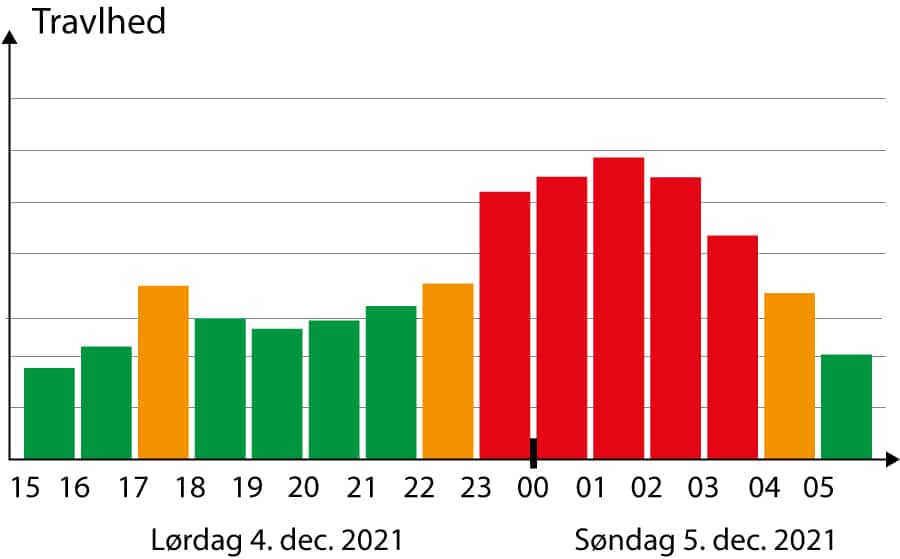
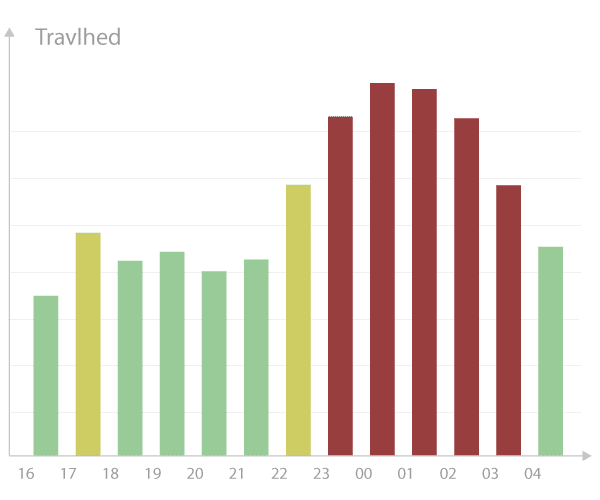
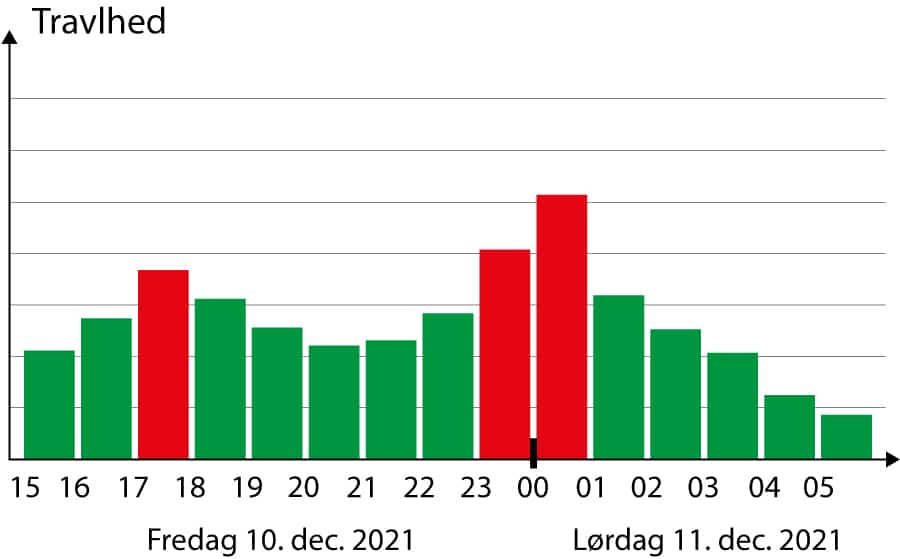
Forventet travlhed første fredag i november

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Opdatering af priser
- Globale pristabeller opdateres fra WP/Skabeloner
- I FAQer på bysiderne er priser indsat via custom fields:
Selve priserne opdateres på den almindelige side “Globale priser” via “Rediger” (IKKE “Rediger med Elementor).
Custom fields priserne kan indsættes iblandt almindelig tekst ved at indsætte følgende shortcodes:39
11
6,75NB: Opdatering af priser skal gøres via WP sideredigering – og kan ikke gøres via Elementor!
(Custom Fields/Field Groups) - Der er også priser på B2B erhvervskunde siderne – ikke alle er globale
- Husk de engelske priser!
- Husk de svenske priser på “taxi Köpenhamn”
Header/footer
Skjul på sider:
- Vælg WP venstremenuen “Skabeloner/Skabelonbygger”
- Vælg fanen “Sidehoved” eller “Footer”
- Rediger med Elementor
- Gå til “Visningsbetingelser” nede ved pilen ved Publicer/opdaterings knappen
- Tilføj en betingelse og vælg fx at ekskludere på en enkelt side
Tilføj ny alternativ header/footer:
- Opret en ny header eller footer via WP venstremenuen “Skabeloner/Skabelonbygger” og fanen “Sidehoved” eller “Footer”. (Tag evt. udgangspunkt i live headeren og tilpas den ved at lave den til en skabelon først og så indsæt den som en sektion der efterfølgende justeres til).
- Husk via Visningsbetingelser at ekskludere den almindelige header/footer og at inkludere den nye header/footer på KUN de pågældende sider.
Mobil menu
- Menupunkterne justeres i Udseende/Menuer
- Den mobile menus udseende tilgås via en frontend side i den sorte WP topmenu/Rediger med Elementor/Mobile menu
- NB: Selv udseendet kan kun tilgås på dansk! Det slår nemlig også igennem på engelsk side pga. WPML
Rank Math
Redirects:
Source feltet:
- UDEN rod og UDEN / i start !
- Exact !
- Flueben i Ignore case !
Destination feltet:
- UDEN rod men MED / i start !
Opdatering af PHP
- Laver en frisk kopi fra Live over på Stage
- Sikre at alle plugins er opdateret
- Sæt stage til ny PHP version
- Test, fx:
- Klik rundt på sitet
- Oprettrelse af nye sider
- Oprettrelse af nye sider på andre sprog (kun hvis WPML er installeret)
- Formularer
- Tjek løbende Kinsta loggen (nederst i venstre menu)
- Hvis alt ser ok ud på det opdaterede Stage: Tag en backup af Live
- Opdater plugins på Live hvis nødvendigt
- Opdater PHP versionen på Live (via Kinsta/Tools)
- Test igen
Fokerte svg fil farver
- Elementer bruger altid “cls-1”, “cls-2” osv. som classes, så hvis der er flere svg ikoner på samme side med de classes vil de konflikte!
- Højreklik på svg filen og rediger den med notesblok.
- Ctrl+H for at erstatte alle “cls-1”, “cls-2” osv. med en mere unik class ved bare at tilføje noget unikt efter “cls-1”. Fx “cls-1-taxa-app”
- Gem og opload på ny
Fjern sider fra søgefunktionen i frontend
- WP/Sider/Rediger side/Højrekolonne:
Sæt flueben i “Exclude from search”
Elementor SEO tips
- Brug global font for at undgå unødige requests
- Brug globale farver for at undgå unødige requests
- Vurder om headeren (menu osv.) kan optimeres (tutorial) til én og samme sektion (desktop+mobil) med så få kolonner og widgets som muligt
- Saml content så der bliver så få sektioner og widgets som muligt!! (tutorial).
- Brugen af columns og inner columns behøves sjældent da widgets kan stilles på samme linje ved at vælge widgettens avancerede fane > Placering > Bredde: Tilpasset > Vælg % og indtast fx 50 eller 33% (tutorial).
- Undgå spacing widgetten men brug istedet margins/padding
Kreative widgets (sjældent SEO venlige!))
"Animeret overskrift"
- Cirkel omkring
- Understregning
- Dobbelt understregning
- Zigzag understregning
- Bølge unde
- Streg henover
- Gennemstregning
- Kryds henover
Animerede overskrifter er fængende at se på
"Advanced heading"
Separator Text
Advanced Heading
"Dual color heading"
Fremhæv etvigtigt ordmidt i overskriften
eller visvigtige ord, som om de er markeret
"Fancy Heading"
- Skiftende liste af ord
- fx cursor indtastning (="Clip" med kort animation speed)
PartyTAXA til byturen festivalen koncerten firmafester julefrokoster og andet
.
"Text path"
- NB: Umiddelbart kun korte overskrifter
"Hotspot" (Ultimate Addons)
- Hotspot tour med trin

Luftrenseren renser luften
1 of 1"Hotspot"

Luftrenseren renser luften
"Before after slider" VIRKER VIDST IKKE !!!
"Nedtælling"
"Countdown timer"
"Blokcitat"
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
Valgfri afsender navn
"Lottie" animationsfiler
"Tæller"
"Forløbslinje"
"Progress tracker"
Viser hvor langt man er på siden (uden animation)
"Ikonliste"
- Punkt #1
- Punkt #2
- Punkt #3
"Content toggle" til skift mellem kun 2 valg
Med
Uden
This is your first content. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- This is your second content. Lorem ipsum dolor sit amet,
- consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
"Faneblade"
- Kan være vandrette eller lodrette
- Kun én åben ad gangen
sdvfdv dsfvdfvd:
- klopodg g dfgs
- sdvfdfs v dsv
- sdvds sdvf
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut
⇒ elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
"Harmonika" Expand/collapse
- KUN 1 ad gangen
- FAQ Schema tjekboks
Lorem ipsum d

"Skift" Expand/collapse
- Kan have flere åbne på samme tid
- Lorem ipsum dolor
- Ut elit tellus, luctus nec ullamcorper matti
- Pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
"FAQ Schema"
Impedit egestas aliquet?
Sapien class quo temporibus?
Elementum voluptate sodales?
"Info boks"
Info Box, preset 4
Info Box, preset 5
"Modal popup" Lightboks
- Kan både være billede eller video
Dette er en "Modal Title" lightboks
"Multi buttons" Primær/sekundær fx
"Price box"
Overskrift
Underoverskrift
-
List of Features
-
List of Features
-
List of Features
"Price list"
"Table"
| Sample ID | Heading 1 | Heading 2 |
|---|---|---|
| Sample #1 | Row 1, Content 1 | Row 1, Content 2 |
| Sample #2 | Row 2, Content 1 | Row 2, Content 2 |
| Sample #3 | Row 3, Content 1 | Row 3, Content 2 |
"Timeline"
January 1, 2014
My Heading 1
January 1, 2015
My Heading 2
"Off canvas"
"Marketing button"
"Team member"
"How-to schema"
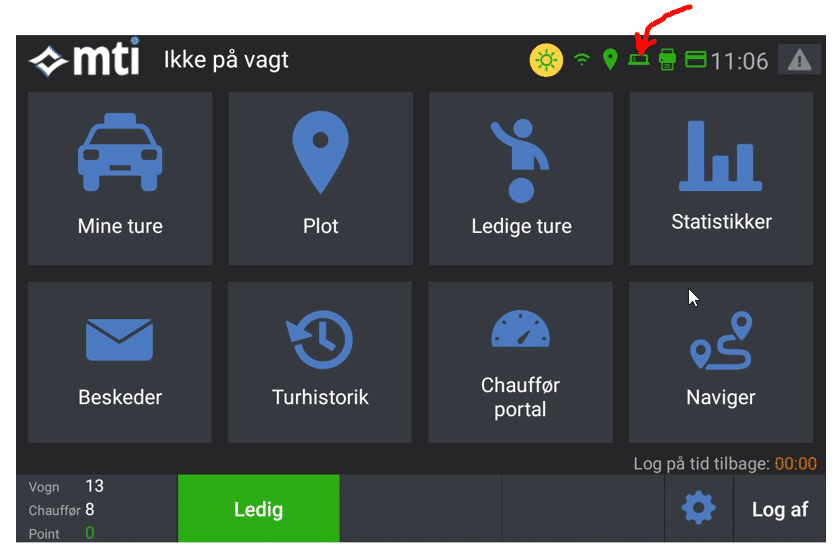
Sådan logger du på MTI i vognen

Required Tools:
Things Needed?
Steps to configure the How-to Schema widget:




Diverse tips
- Når man står i Elementor kan man komme hurtigt til en anden side ved at klikke burgermenu/Finder og søge på sidenavnet
- Padding imellem sektioner er bedst at sætte i % mht. responsiveness
- Section height kan med fordel ofte sættes som en VH % (view height %)
Google Optimize
1) Læg Optimize tag på elementor knapper:
- Der skal et Optimize tag på de knapper som skal måles! Fjern derfor de globale CTA knap elementer og indsæt istedet CTA knap skabelonen med Optimize tagget. (Sådan indsættes Google Optimize tagget manuelt på en knap: Edit button widgetten > Fold link options ud > I Custom Attributes indtast:
data-action|click,data-name|optimize ) - Når eksperimentet er slut slettes CTA knapperne som kommer fra skabelonen og de globale CTA knapper indsættes igen. ER DET EGENTLIGT NØDVENDIGT??
2) Test med Tag Manager at event skydes korrekt afsted:
- Aktivér Preview funktionen i Google Tag Manager og indsæt landingsside URLerne (én ad gangen) så testsiden åbnes i ny fane
- Tjek at henholdsvis “App Store Click” og “Phone Click” tagsne bliver affyret ved klik på CTA knapperne
- Tjek og evt. skjulte CTA knapper på mobil!
3) Opret eksperiment i Optimize
- Omdirigeringstest
- Vælg primært og sekundært mål fra liste: “App Store Click” + “Phone Click”
- Opret 3 mål:
- Primært mål 1) Tilpasset / Hændelse / Hændelseskategori = “Optimize click” (én gang per session)
- Sekundært mål 2) Tilpasset / Hændelse / Hændelseskategori = “Phone Click” (én gang per session)
- Sekundært mål 3) Tilpasset / Hændelse / Hændelseskategori = “Text Link Click” (én gang per session)
+ Hændelsesetiket = https://taxa.dk/download-taxa-app/ (én gang per session)
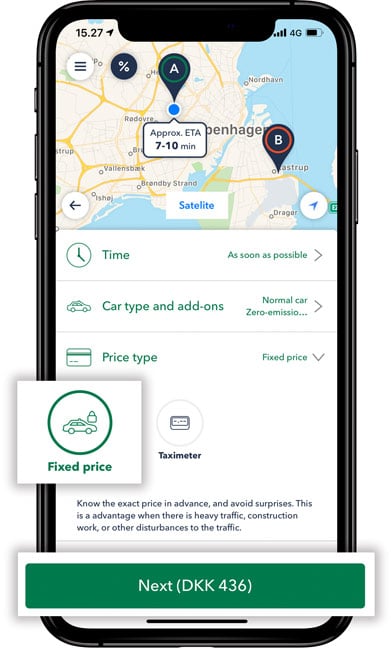
Book a taxi
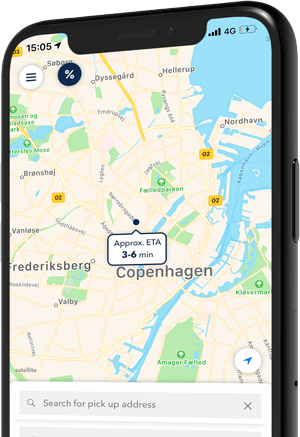
- Your taxi Copenhagen waiting time is approx. 5 min
- Top rated taxi app with +800,000 downloads
- Choose meter rates or ride by a fixed price with the app
How to book a taxi:
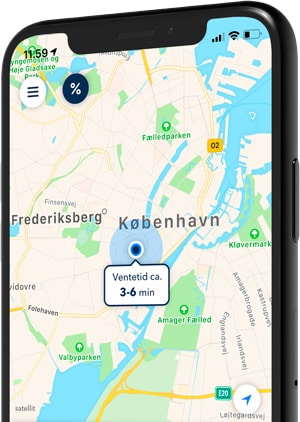
See your waiting time in the taxi app and avoid possible phone queues

See your waiting time and book easily in the taxi app
Kan ikke undgå stabling på mobil!!!!
See your waiting time and book easily in the taxi app

Se din ventetid i appen – og bestil nemt selv din taxa

Se din ventetid i appen
– og bestil nemt selv din taxa

Se din ventetid i appen
– og bestil nemt selv din taxa
Vimeo video embed kode
Brug html koden når der indsættes Vimeo videoer, så de lever op til reglerne omkring cookies.
Dvs. UNDGÅ at bruge Elementors video widget!
- Kopier html koden fra nedenstående HTML widget og indsæt den i en ny tom HTML widget
- Overskriv vimeovideoens nummer i HTML koden med den korrekte videos nummer

Overskrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
2 kolonnet app CTA sektionsbileder
- Phone H650px
- Image size Full
- Style/Width:
- Desktop 70%
- Tablet 80%
- Mobile 85%
Formularer
Felter i 2 kolonner:
gf_left_half
gf_right_half
(indsættes under “CSS Class name” under feltegenskaber”)
Felter i 3 kolonner:
gf_left_third
gf_middle_third
gf_right_third
(indsættes under “CSS Class name” under feltegenskaber”)
Valg af element i dropdown via shortcode
På eksempelvis sightseeing sider indsættes formular via shortcode.
Det element der skal vælges via shortcode skal have slået “Tillad at feltet udfyldes dynamisk” til under “Rediger formular > Avanceret” og feltet skal have i parameter navn. I nedenstående eksempel er parameternavnet sat til “turtype”
Kundecenter | SightseeingTAXA | Da
Ovenstående shortcode viser form id 12, med turtypen “København hurtigtur (2 timer)” valgt som default
GA tracking af formularer
Deeplink til acordeon
Først FAQ på siden
#toggle1-1 (første FAQ i gruppen)
#toggle1-2 (anden FAQ i gruppen)
Anden FAQ på siden
#toggle2-1 (første FAQ i gruppen)
#toggle2-2 (anden FAQ i gruppen)

